Following on from my post on CSS styles for headings, I’ll now go through some options for paragraph styles. As you’ll now know, paragraphs in HTML are based around the <p> … </p> tags. The instructions here represent a worse-case scenario where your conversion has carried over no formatting at all; if you apply Styles & Formatting to paragraphs in your word processor, then a lot of this may not be necessary (or may just involve changing a few strings with find and replace).
Normal paragraphs
There are really two options for separating paragraphs – indents and spaces. Now, I do not like spaced paragraphs and it’s rare that you’ll see them used in print, for pieces of prose such as novels and biographies. The problem is that it distracts the eye by leading it to the end of the paragraph. Also, especially on a Kindle, it’s a waste of what is a relatively small viewing area, meaning more page turns for the reader.
Indented paragraphs
The important thing about indented paragraphs is that the very first paragraph should not be indented (a common error I’ve seen in eBooks). This is quite easy for a normal webpage (you can use a tag called p+p), but unfortunately it doesn’t work on the Kindle – you have to do it manually.
Here’s the CSS:
p {text-indent: 1em; margin-top: 0; margin-bottom: 0;}
The first instruction tells the eReader to add an indent to the first line of anything within <p>…</p> tags. Of course, we don’t want this to apply to the first line, so we have to change the markup thus:
p.first {text-indent: 0em; margin-top: 0; margin-bottom: 0;}
Unfortunately, if all your first paragraphs are <p> … </p>, then you might have to go to the first paragraph of every chapter and manually change the tag to <p class=”first”>.
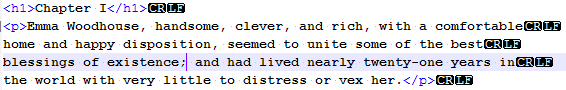
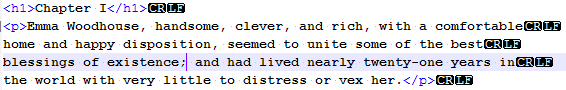
However, help may be at hand. In Notepad ++, if you press the ¶ button on the main toolbar, you’ll see these codes.

Text in Notepad++ with invisible formatting displayed
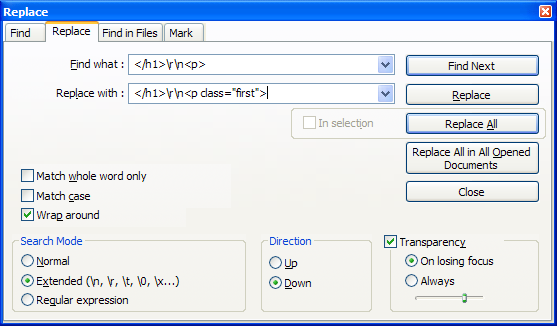
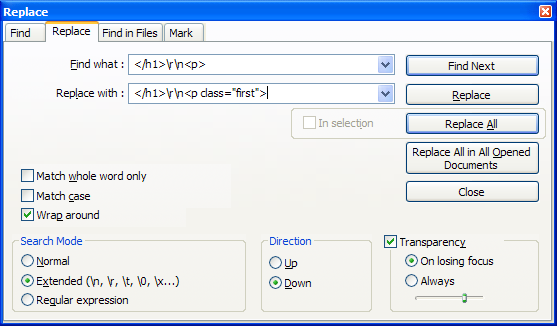
The good news is that they’re searchable and you can use the Search & Replace (Search > Replace) command to find them. Copy all the settings in the example below; \r\n is the shortcut for the hidden characters. As a non-indented paragraph always follows a heading, you can replace </h1>\r\n<p> with </h1>\r\n<p class=”first”>. Repeat this for h2 and h3 headings, by changing the h1 tag.

Search/Replace box in Notepad++ with strings for changing first paragraphs below headings
Spaced paragraphs
Spaced paragraphs are more straightforward as you only need the <p> … </p> tags. Here’s the CSS:
p {margin-top: 0.5em; margin-bottom: 0em; text-indent:0;}
Bullet points and numbered lists
There’s no need to change the Kindle’s built-in style for bullet points. The HTML is as follows:
<ul>
<li>Bullet 1</li>
<li>Bullet 2</li>
</ul>
I’ve found, using the conversion methods outlined in this post, that bullet points convert pretty well; numbered lists sometimes not. The code for a numbered list is exactly the same as a bulleted list, except you surround the list items with <ol> … </ol> instead of <ul> … </ul>. If you have a lot of numbered lists, it may be worth converting them to bullets in the source, then just changing these tags in the HTML.
To add spaces either side of lists, use <br> tags on either side of the list.
Changing text alignment
I recommend keeping the Kindle’s default fully justified text alignment, but there are instances where you’ll need to override this. The easiest way to do it is to edit the HTML thus:
<p align="right">The real evils, indeed, of Emma's situation were the power of having rather too much her own way, and a disposition to think a little too well of herself; these were the disadvantages which threatened alloy to her many enjoyments. The danger, however, was at present so unperceived, that they did not by any means rank as misfortunes with her.</p>
For left aligned text use <p align=”left”> and for centred text use <p align=”center”>
Indents
Here’s the CSS for an indent, to use – for example – for a quote.
p.indented {text-indent:0; margin-left: 2em; margin-right: 0em;}
Here's the HTML:
<p class="indented">Sixteen years had Miss Taylor been in Mr. Woodhouse's family, less as a governess than a friend, very fond of both daughters, but particularly of Emma. Between them it was more the intimacy of sisters.</p>
If you want your quotes in italics, then add font-style:italic; to your CSS:
p.indented {text-indent:0; margin-left: 2em; margin-right: 0em; font-style:italic;}
Size of indents
The Kindle has a limit on indents, presumably to stop text disappearing off the edge of the page at very large text sizes. Therefore, I’d recommend setting your paragraph indents to 1em and your quote indents to 2em (which seems to be the maximum). The Kindle ignores any values for the right margin, presumably for the same reason.
Spacing before and after indents
I haven’t had much success doing this consistently. One way around this is to put <br> tags either side of the indented paragraph in the HTML, which forces a space.
Captions
Here’s a suggestion for the CSS for a caption to go under a photo illustration (small and bold essentially):
p.caption {font-size:0.5em; text-indent: 0; font-weight:bold;}
Here’s the HTML
<p class="caption">Caption text here</p>
There is no way to prevent a caption being separated from the image it is under. One workaround may be to add the caption in a photo editor onto the image. I haven’t yet decided whether this is good idea or not – the downside is that the caption text is not searchable and it means the blind and visually impaired won’t know what the caption is.
Fixed width
Wrapping text in the <code> … </code> tags imparts a Courier-style fixed width font. The only instance I’ve used something like this is when including code in a technical publication.
Formatting poetry
Something I’ll admit I’ve no experience of. Ben Crowder has written some tips for formatting poetry for ePub and Kindle formats, which discusses things like line numbers and hanging indents.